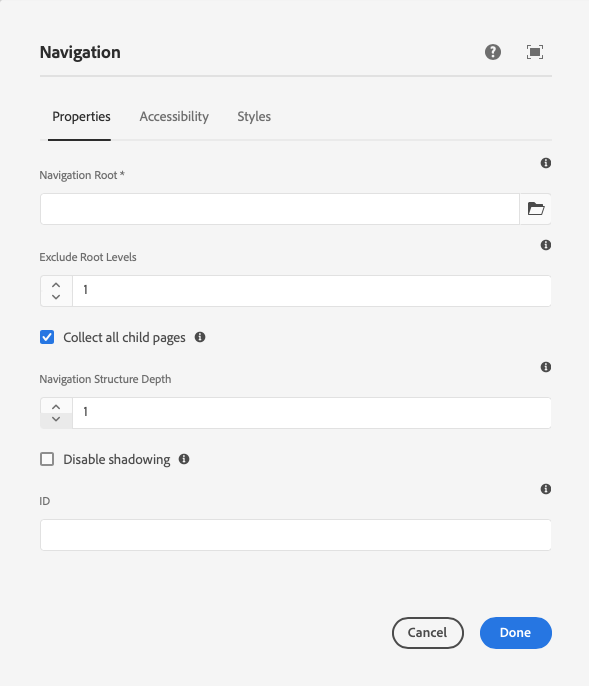
Web A11y: 11 Best Practices and Techniques for Developing Accessible Web-Applications | by Reeti Sarup | Medium

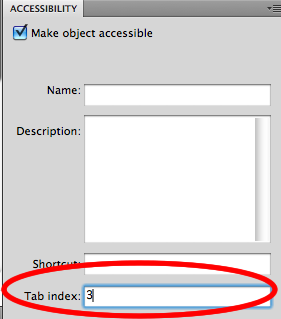
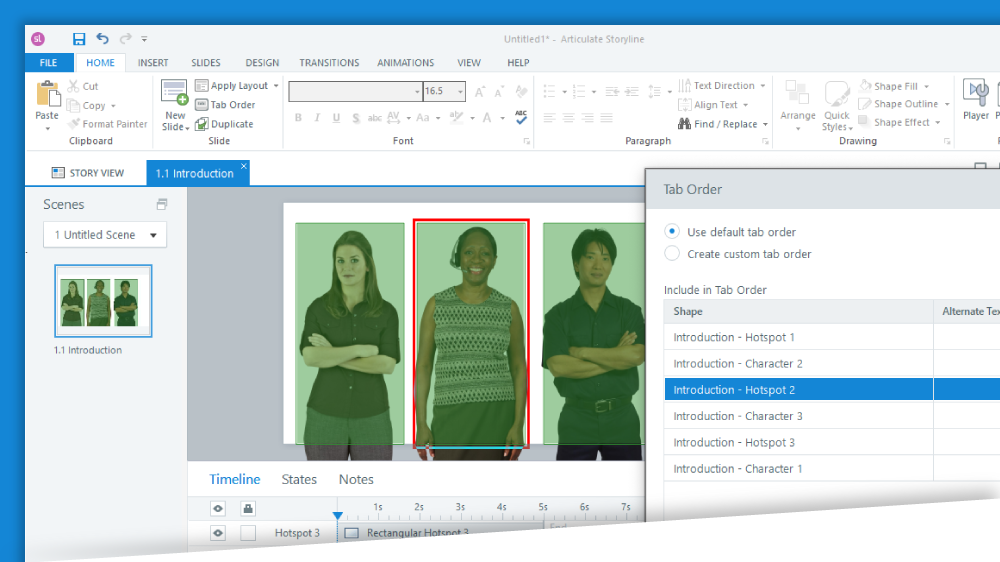
Accessibility Updates in Storyline 360 - The Learning Rooms, Dublin, Ireland - eLearning courses, digital learning specialists, instructional design training