
Trouble with CSS Background Color - HTML & CSS - SitePoint Forums | Web Development & Design Community

Css: The use of min-height 100vh results in a vertical scrollbar appearing, even when the content is smaller than the viewport
![Bug Report][3.0.0-beta.0] v-app full-height not working - page body does not expand to full height. · Issue #14908 · vuetifyjs/vuetify · GitHub Bug Report][3.0.0-beta.0] v-app full-height not working - page body does not expand to full height. · Issue #14908 · vuetifyjs/vuetify · GitHub](https://user-images.githubusercontent.com/89231731/161390289-cb885979-34b4-4351-bec3-9c2da938fe2d.png)
Bug Report][3.0.0-beta.0] v-app full-height not working - page body does not expand to full height. · Issue #14908 · vuetifyjs/vuetify · GitHub

css - When body is 100% and elements go into height more than 100%, background gets cut - Stack Overflow
min-height: 100vh; alternative to 100% min-height on body and html · Issue #111 · mhulse/css-issues · GitHub

Splitting apart CSS elements along with the background - HTML & CSS - SitePoint Forums | Web Development & Design Community
















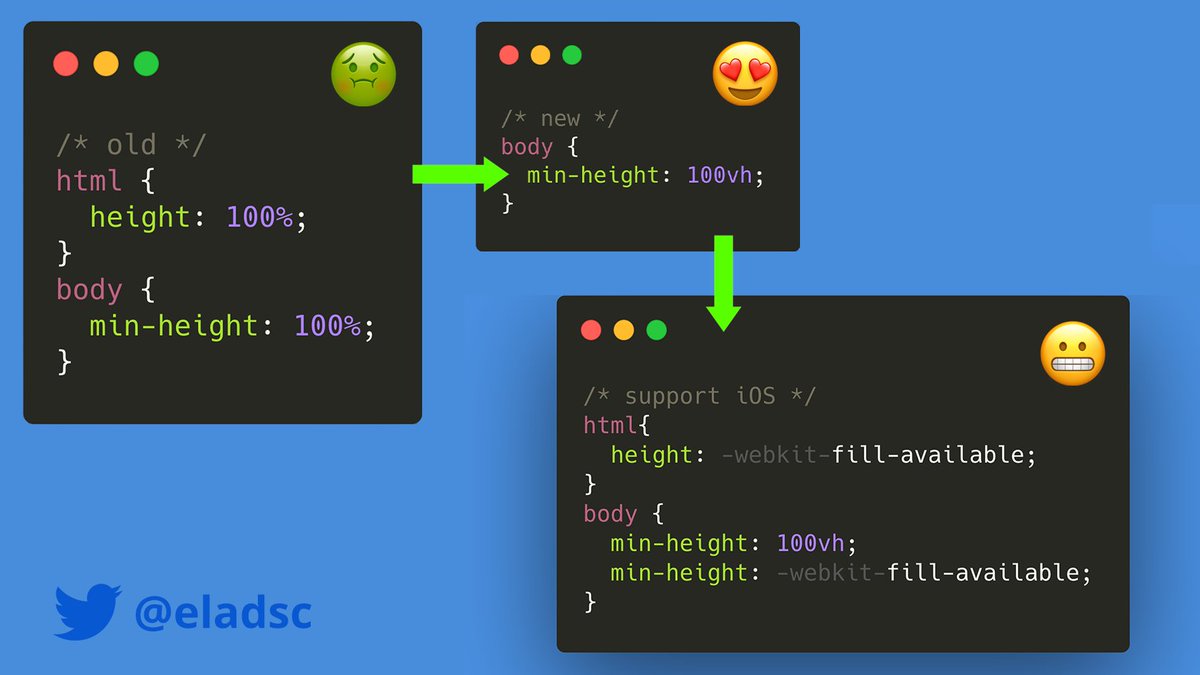
![Discussion of Mobile issue with 100vh | height: 100% !== 100vh [3 solutions] - DEV Community Discussion of Mobile issue with 100vh | height: 100% !== 100vh [3 solutions] - DEV Community](https://res.cloudinary.com/practicaldev/image/fetch/s--wRW0sLdT--/c_imagga_scale,f_auto,fl_progressive,h_420,q_auto,w_1000/https://dev-to-uploads.s3.amazonaws.com/i/8g0e76gkzxzeb0yp35ad.png)


