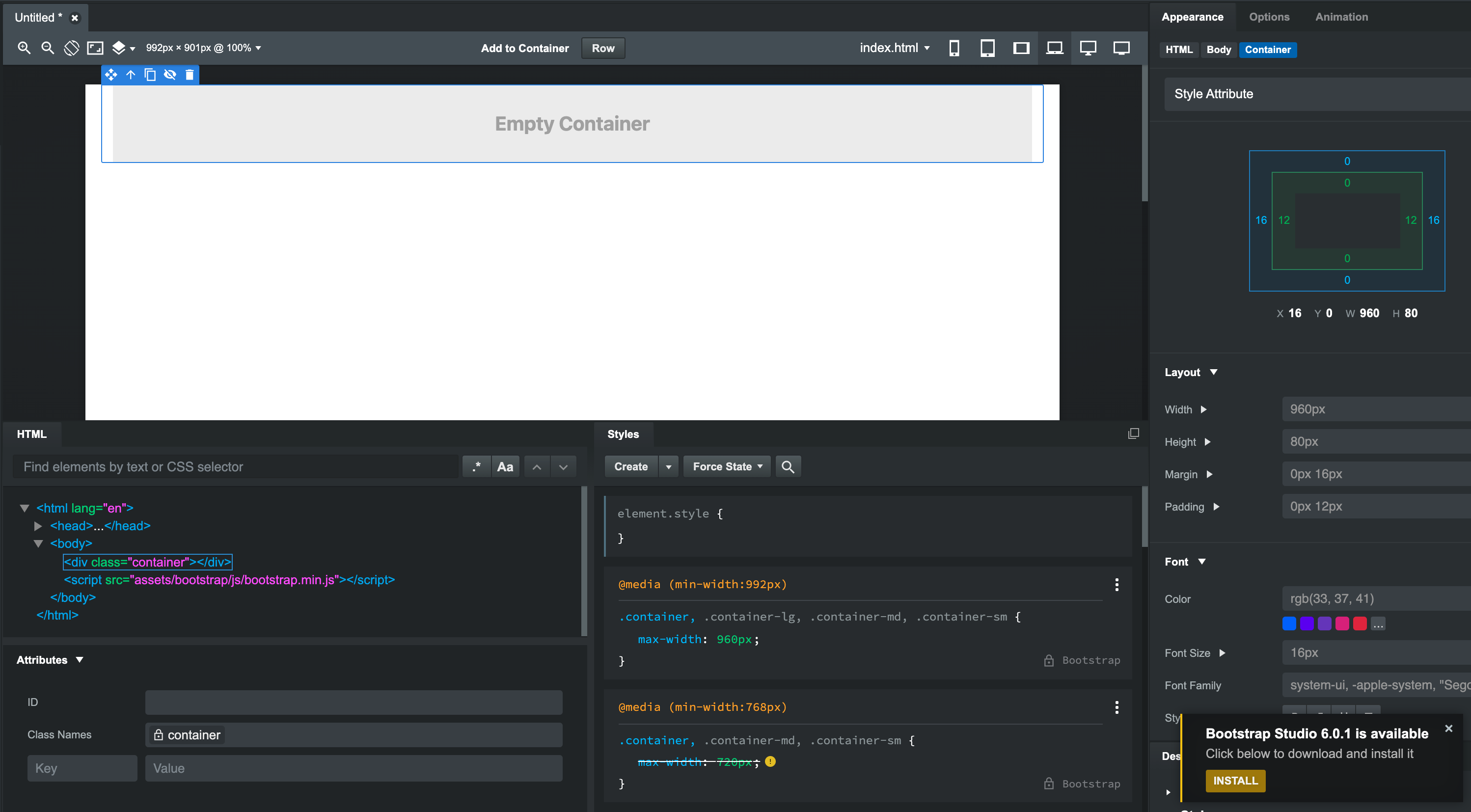
In HTML come posso simulare il comportamento di un'immagine senza usare il tag img per riempire e dare una forma responsiva al div che la conteneva? Togliendo l'immagine il div perde le
![table { min-width: 100%; } causes some admin modals to display over the full viewport width [#3049365] | Drupal.org table { min-width: 100%; } causes some admin modals to display over the full viewport width [#3049365] | Drupal.org](https://www.drupal.org/files/issues/2019-04-19/claro-table-width.gif)
table { min-width: 100%; } causes some admin modals to display over the full viewport width [#3049365] | Drupal.org