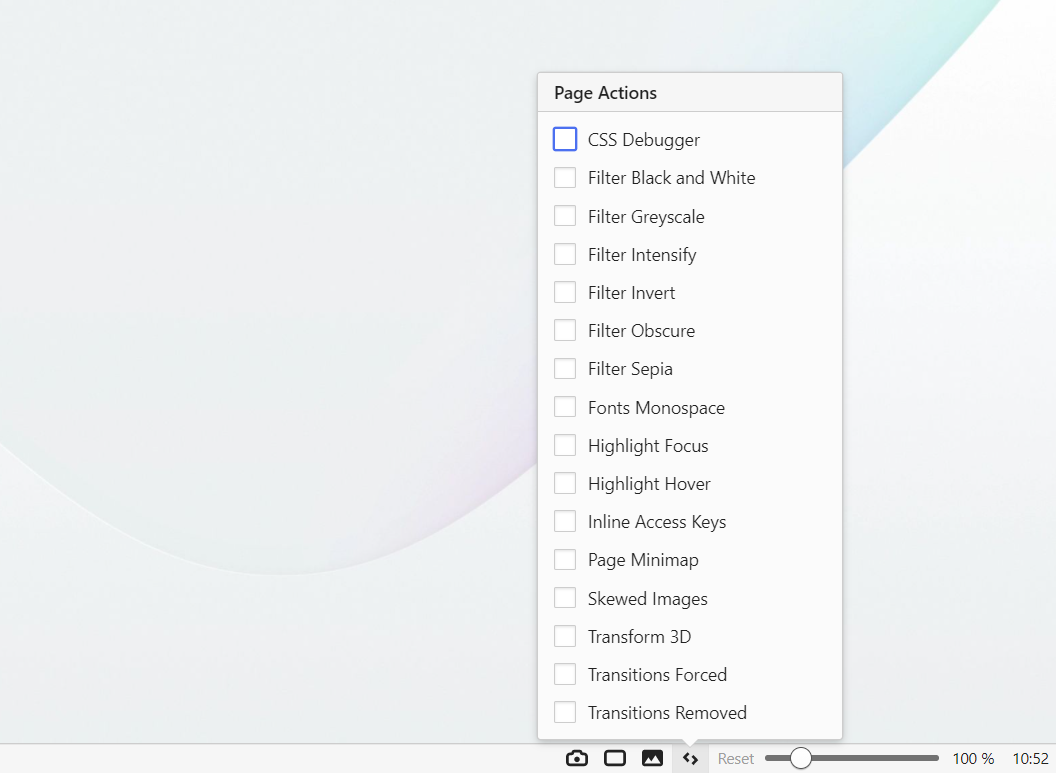
Best Way To Use CSS Filter With JavaScript | CSS Filter With JavaScript #shorts #filter #javascript - YouTube

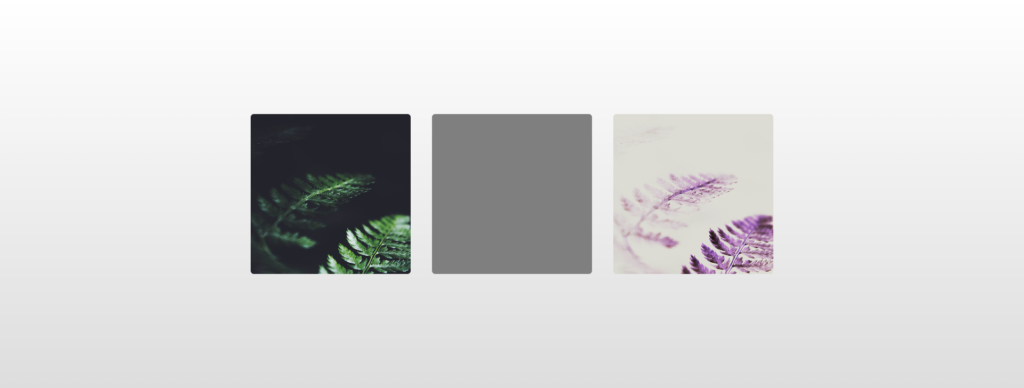
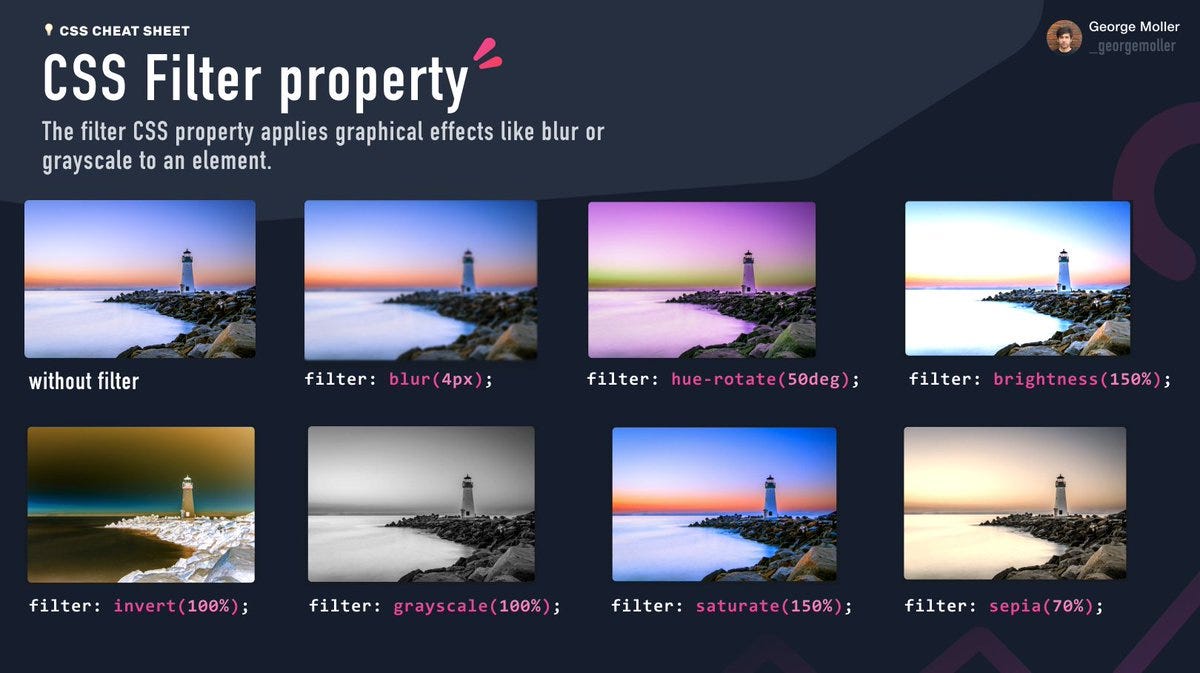
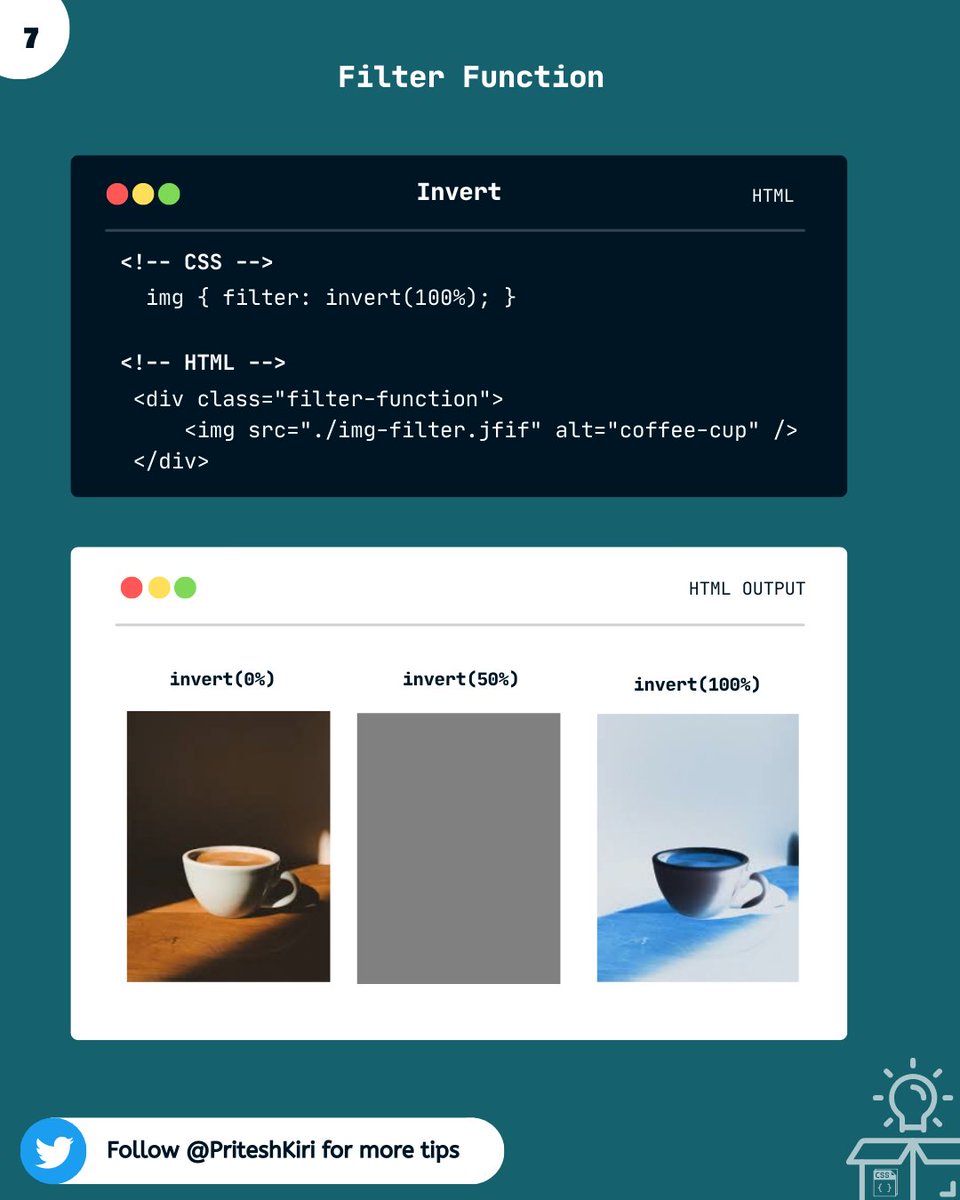
Have you used filter function of CSS ? Trust me it can do crazy things, let me show you in this thread 🧵 - Thread from Pritesh Kiri @PriteshKiri - Rattibha

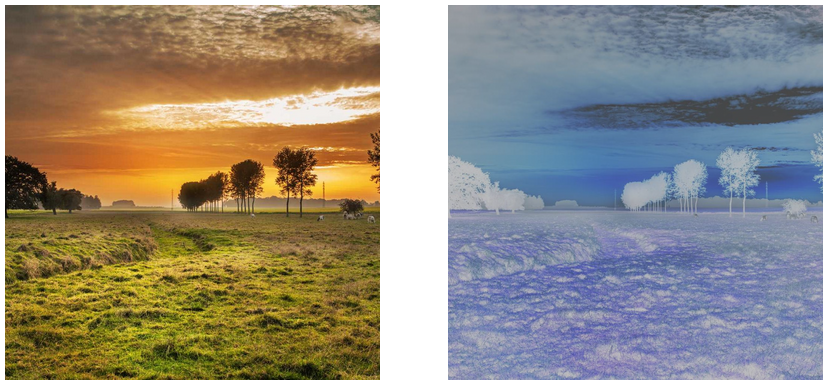
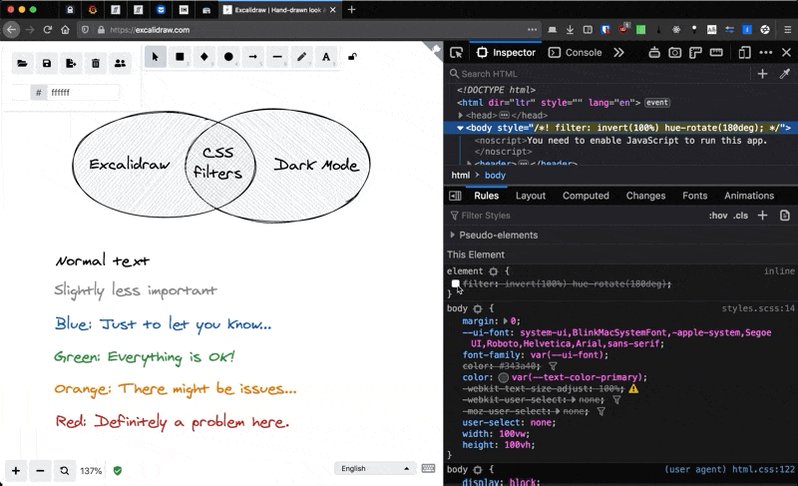
François Best ➡️🐘 on X: "Dark mode for @excalidraw in one line of CSS: body { filter: invert(100%) hue-rotate(180deg); } https://t.co/tguNfGwciA" / X