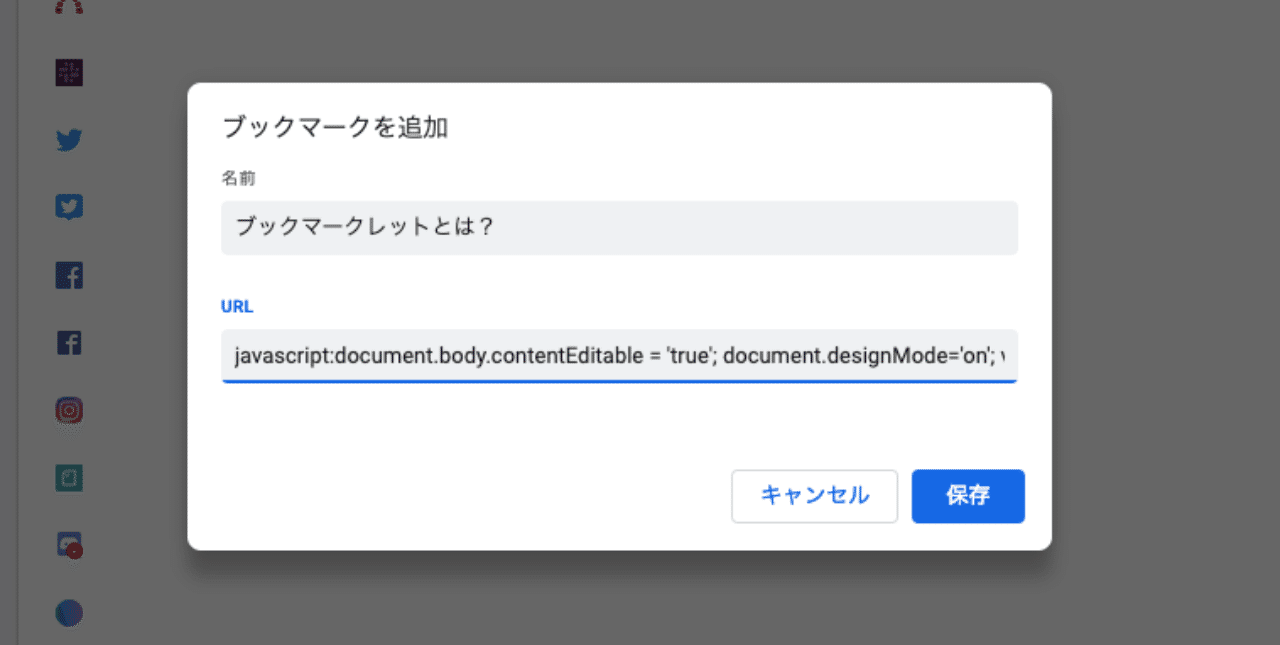
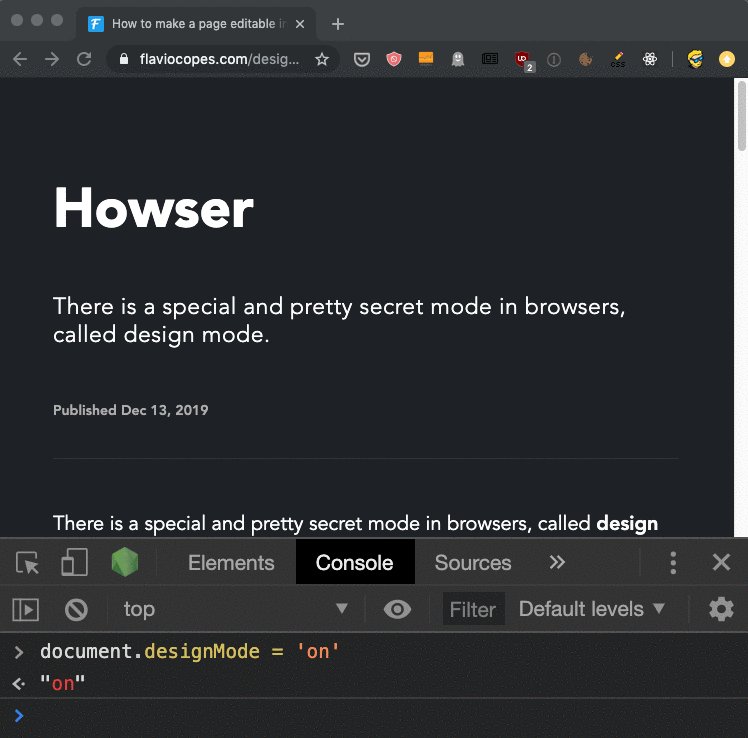
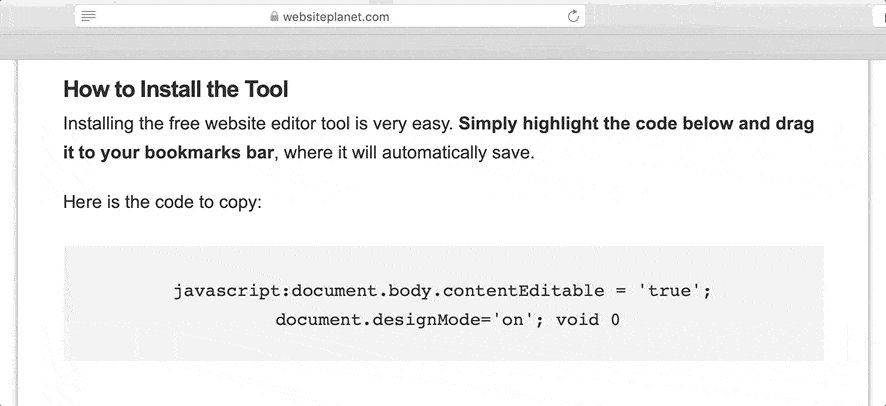
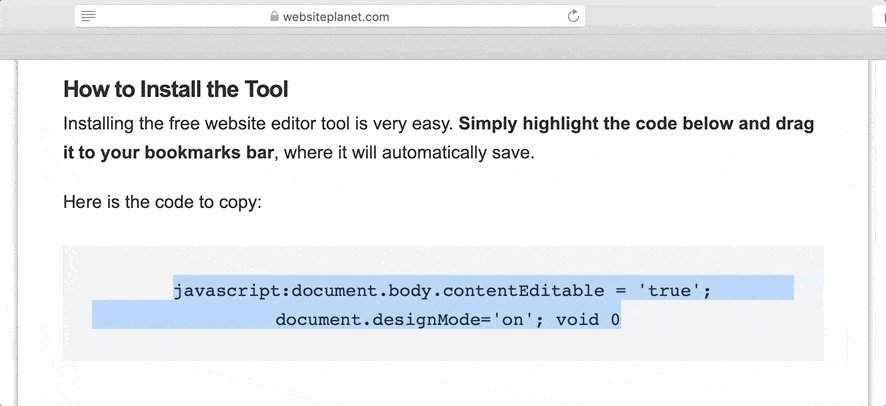
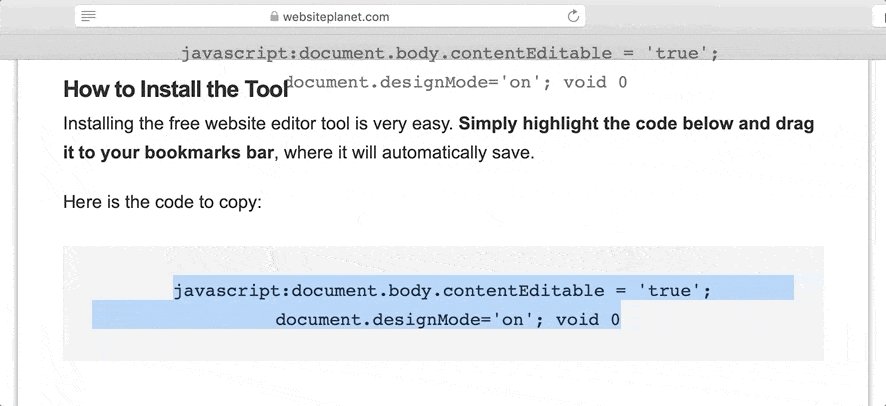
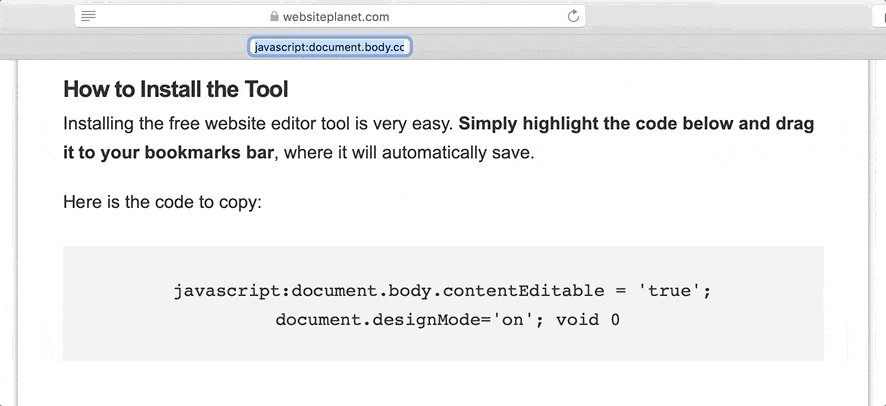
GitHub - GEEZLAUISE/POWERSCHOOL-HACK: javascript:document.body. contentEditable='true'; document.designMode='on'; void 0

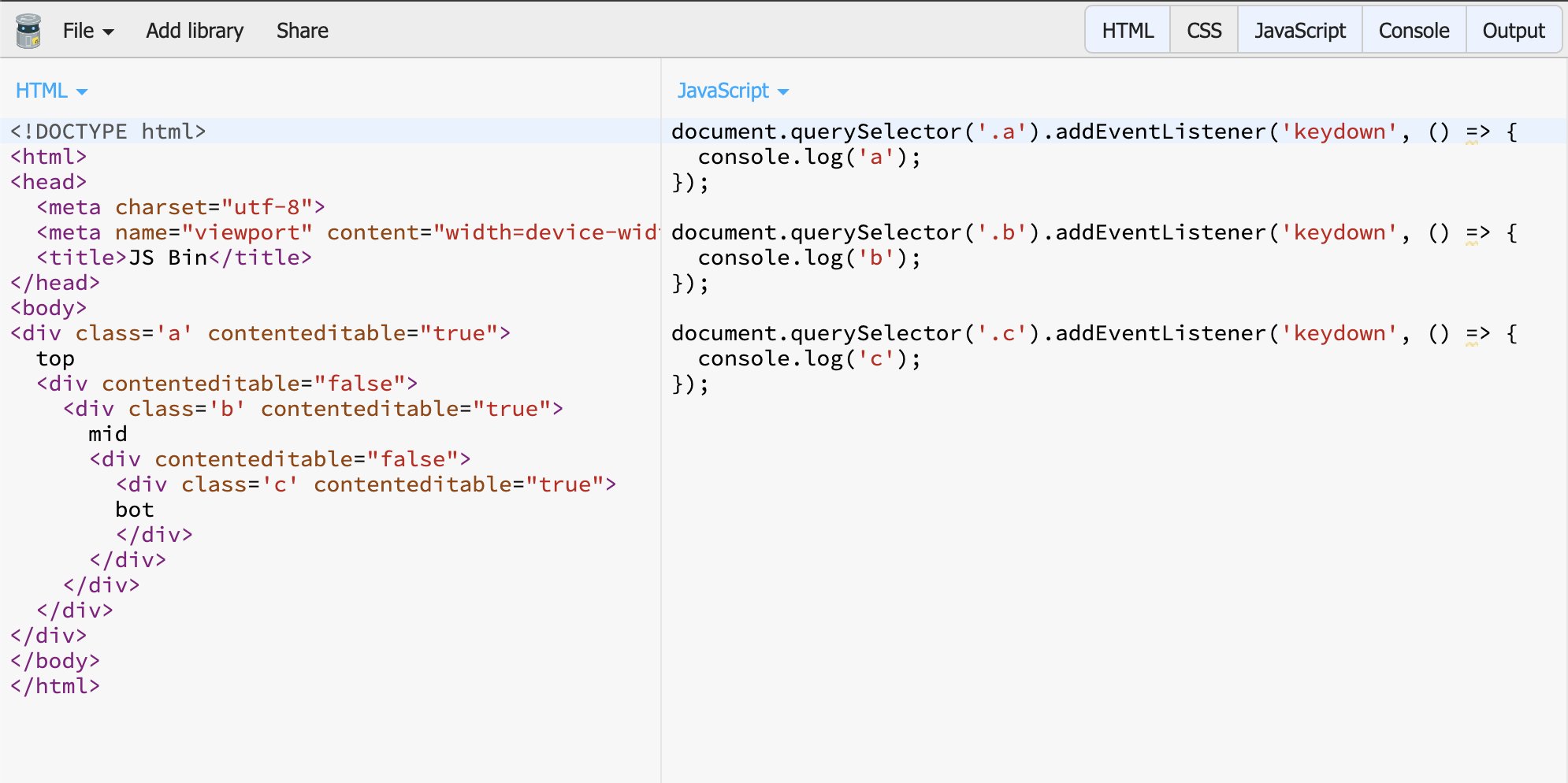
Nik on X: "FYI: If you create 3 nested contenteditable divs and try to handle keydown events only the top callback would be called. https://t.co/xKsTHDGKFE To get all callbacks executed each contenteditable