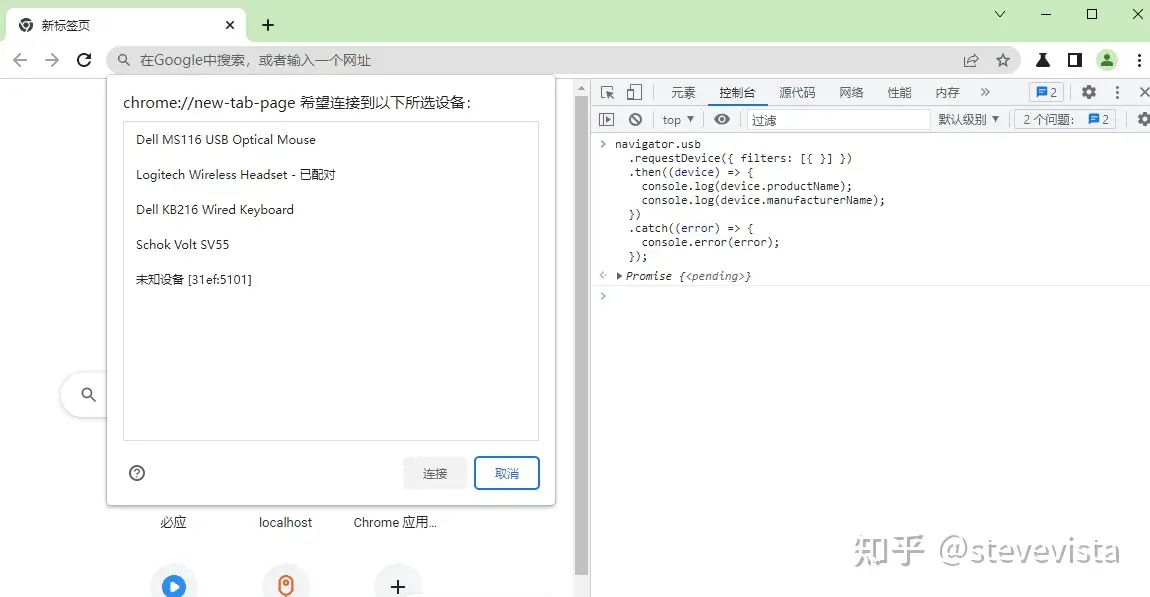
javascript - Is there a way to get Chrome to “forget” a device to test navigator.usb.requestDevice, navigator.serial.requestPort? - Stack Overflow

Google Chrome WebUSB API requestDevices() doesn't see barcode scanner Voyager 1450g - Stack Overflow

USB: a web developer perspective. One of the reason I really like my job… | by Gergana Young (Gery) | Medium
navigator.usb.requestDevice immediately returns "DOMException: No device selected." without prompting for device selection in custom editor · Issue #114733 · microsoft/vscode · GitHub